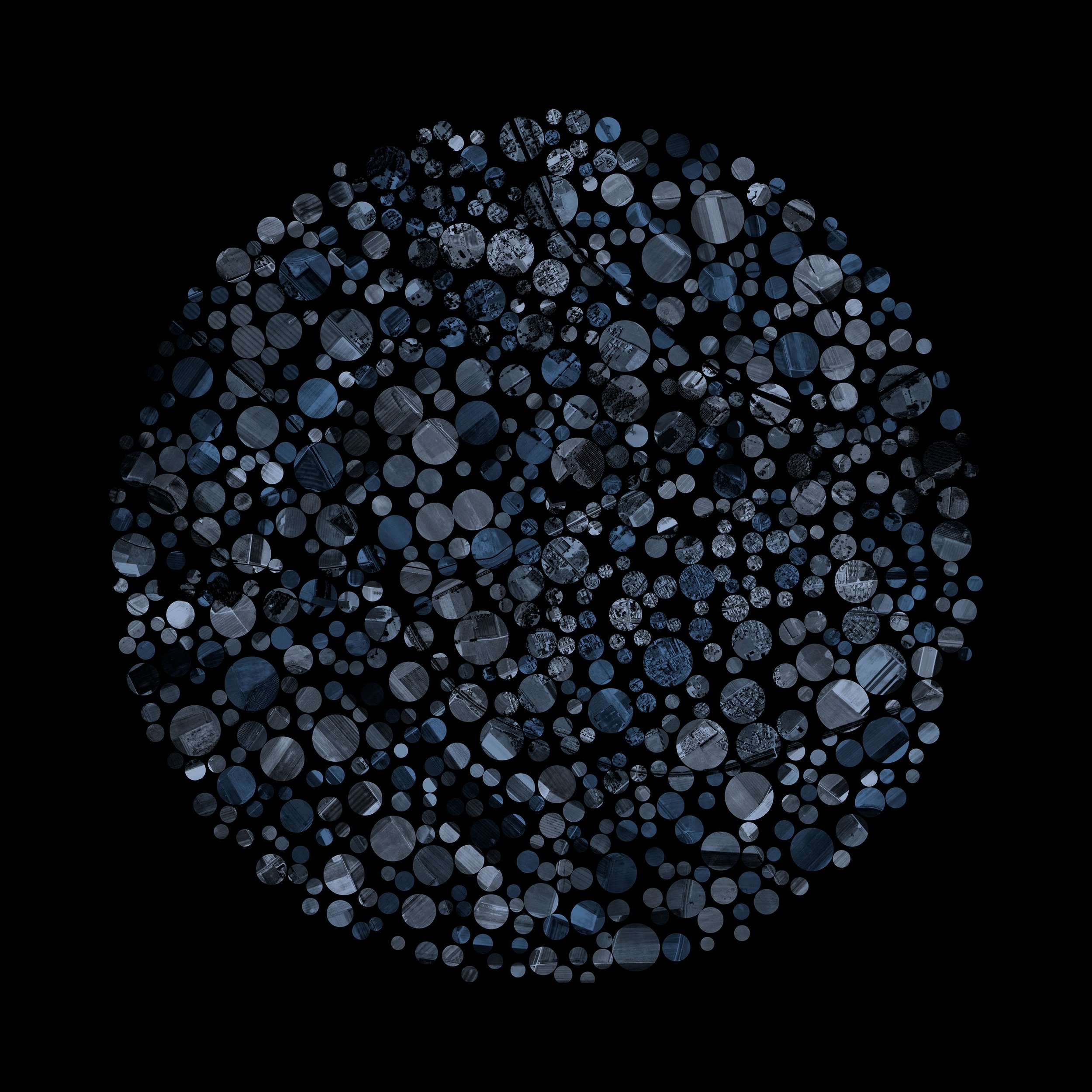
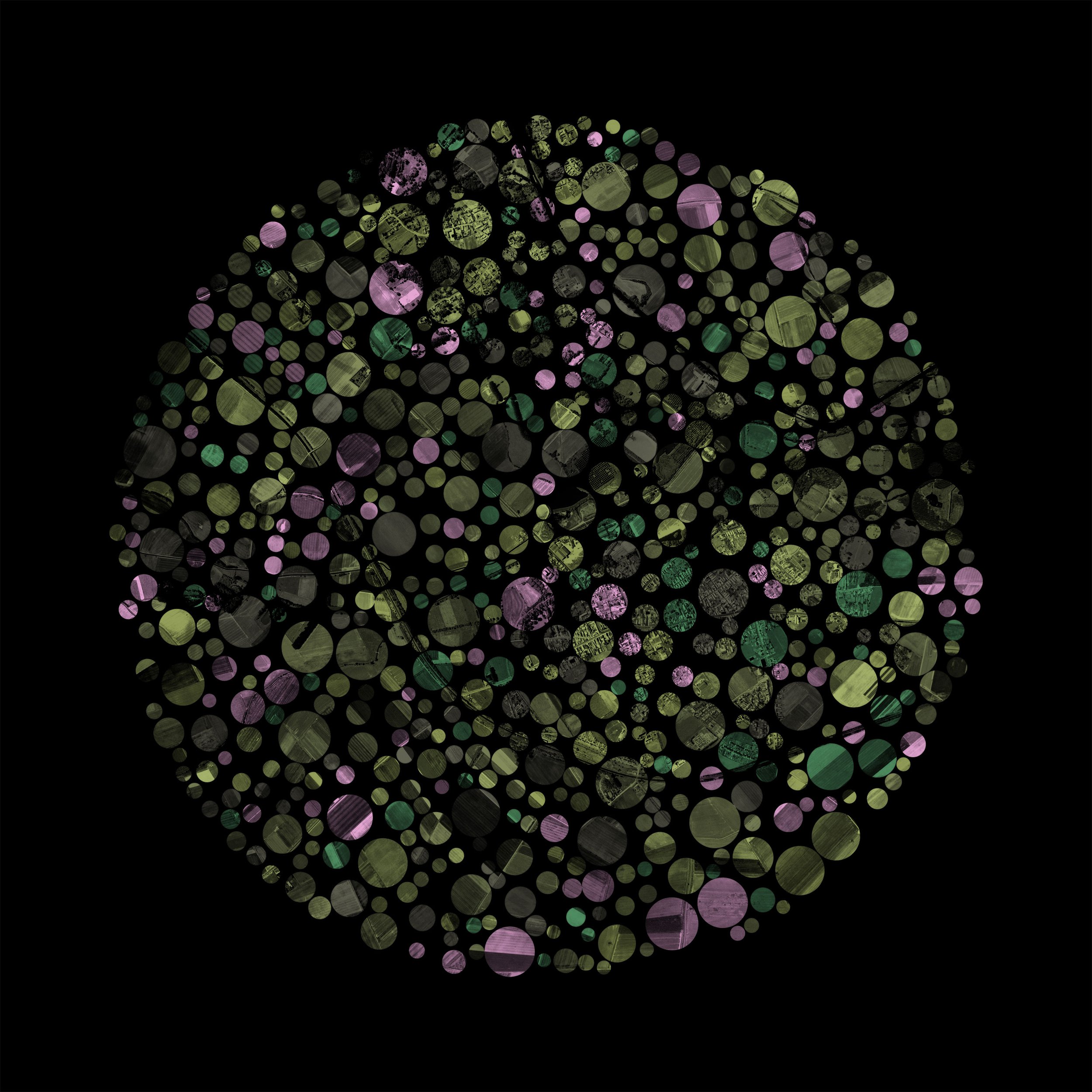
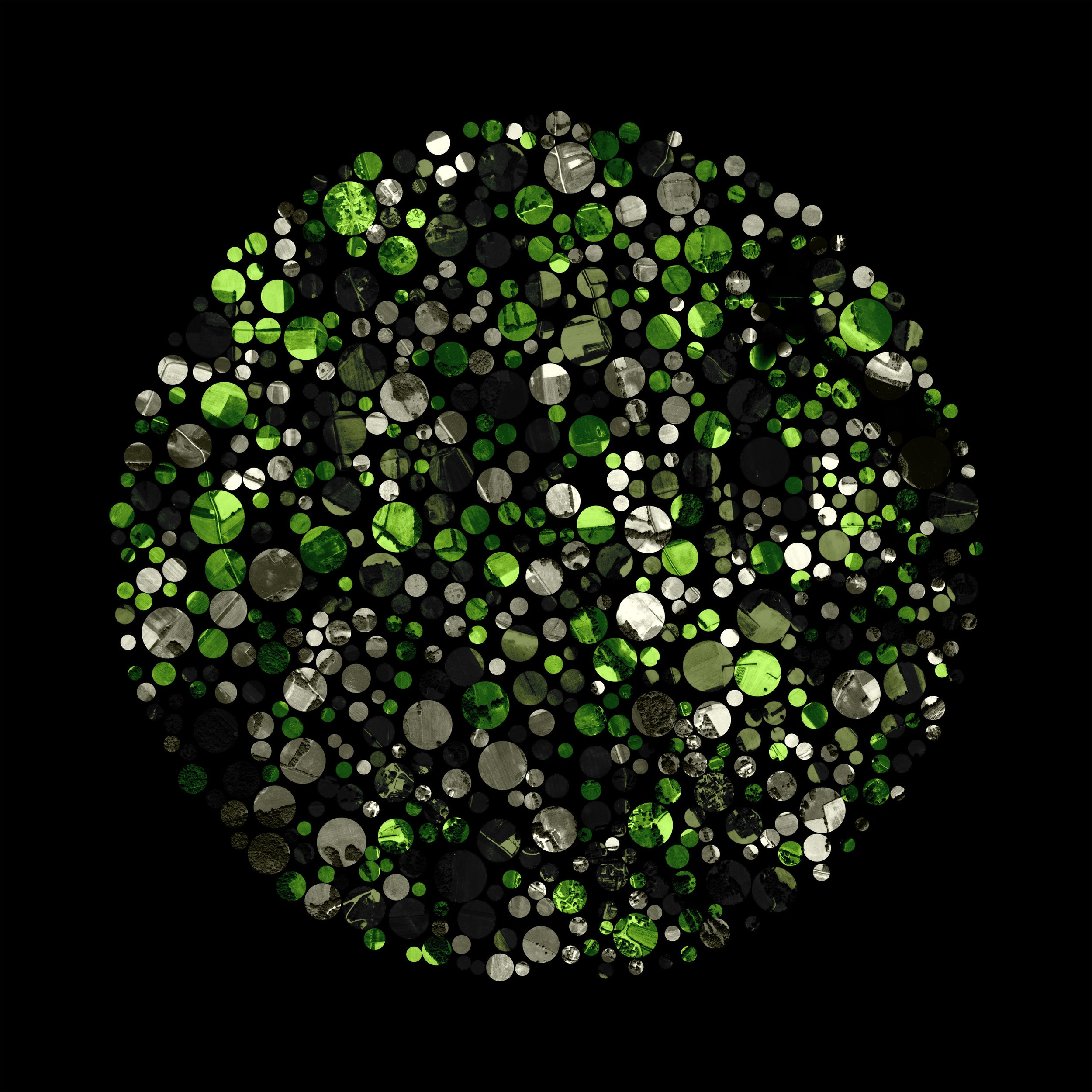
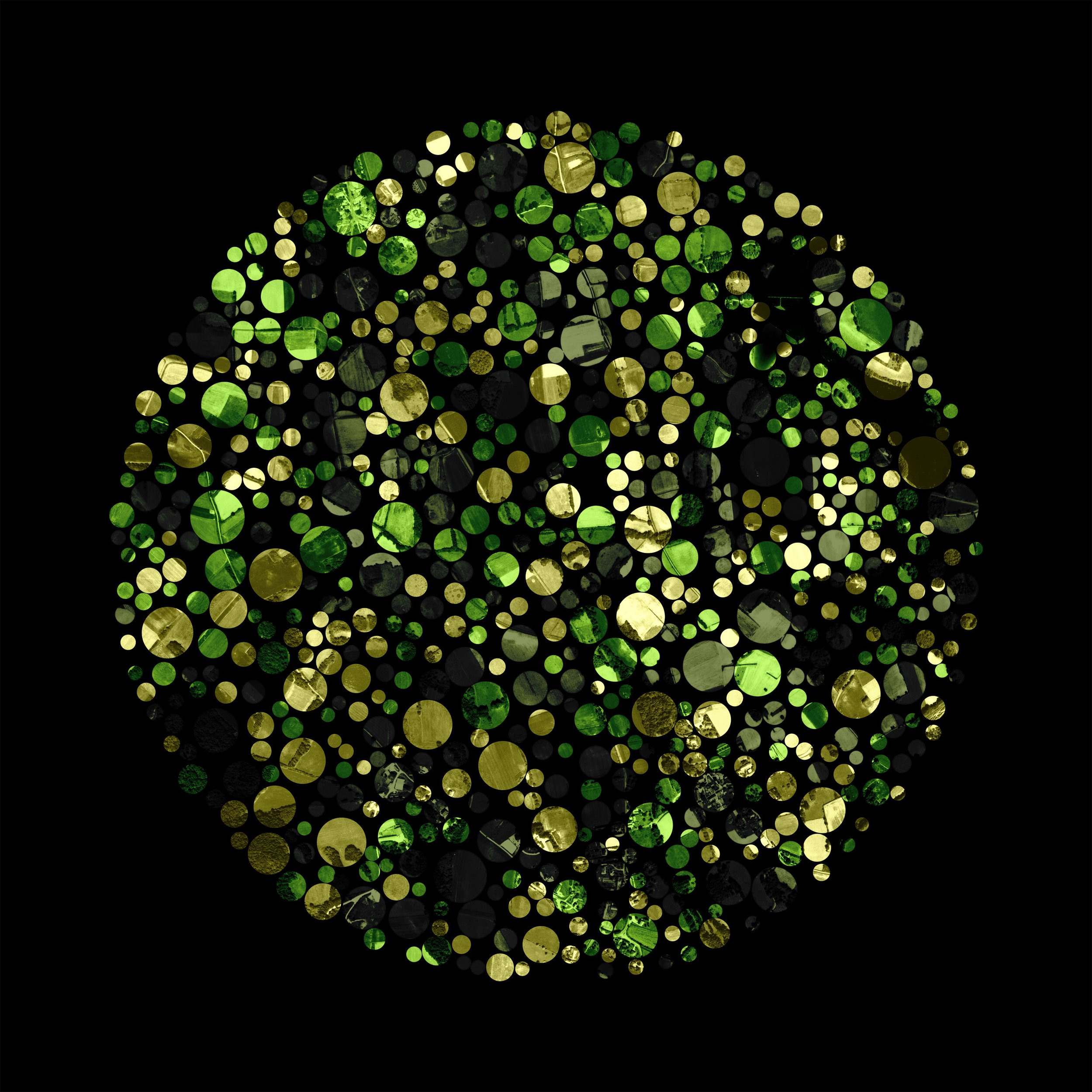
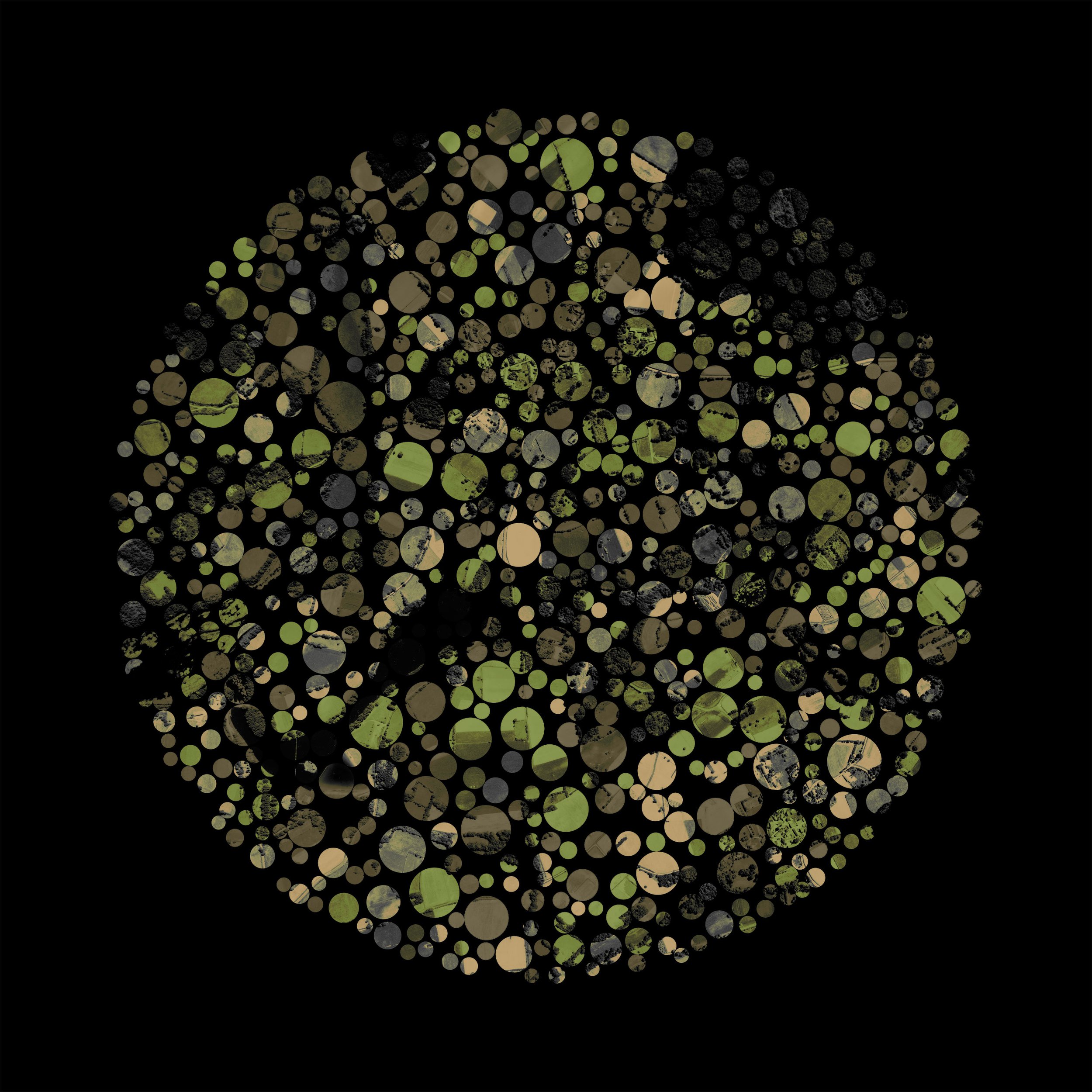
Camo
2023Camo 3-2, Print & Custom Software (Java, Processing), 2023
Camouflage, predominantly a tool of obfuscation in combat, perversely reveals more than it conceals; it bespeaks the paradoxical tension between visibility and invisibility, vulnerability and power, especially in the history of warfare. The Camo series aim is to reinterpret the patterns, not merely as a functional military aesthetic, but as a potent symbol that resonates deeply with the dichotomies present in the theatre of human conflict.
Drawing inspiration from the Ishihara test, the artwork challenges our standard modes of seeing, echoing the inherent subjectivity of colour perception. Just as some might discern figures within the colour-blind tests, others might see territories, patterns, or even entire narratives emerge from the juxtaposition of aerial agglomerations and camouflaged circles.
As Didi-Huberman states: "Regarder n’est pas une compétence, c’est une expérience”, (Looking is not a skill, it is an experience).This evocative quote reminds us that seeing is more than passive observation; it is an act that bridges the chasm between the visible and the invisible. In "Camo", the layered intricacies of the world as seen from above meld with the deliberate deceptions of military camouflage. Through a rich overlay of aerial imagery and camouflage motifs, the piece asks viewers to navigate both the literal and metaphoric terrains of the seen and the unseen, the perceivable and the concealed. Merleau-Ponty, in "The Visible and the Invisible", discusses the intertwining relationship between the seer and the seen, asserting that what is perceptible to the eye can often hint at deeper, unseen realities. Applying this phenomenological perspective to the world of camouflage, it becomes evident that what is made intentionally invisible or obscured carries profound implications for the dialectic between the observer and the observed.
Camouflage, in its essence, is a dance between the visible and the invisible. It asks us to consider: What do we choose to see? What is deliberately hidden from us? And what do we unconsciously ignore? In juxtaposing this with aerial imagery of human agglomerations, "Camo" invites contemplation on how territories—physical, psychological, and even political—are delineated, claimed, and concealed. The circles, reminiscent of territories or boundaries, encompass both camouflage and fragments of aerial imagery. They speak to the domains we create, both tangible and intangible. These domains might be geopolitical, formed by the topographies of nations and cities, or they might be perceptual, defined by what our minds and eyes choose to recognize or dismiss.
— Moe Louanjli, Helsinki, August 7, 2023.
Some patterns used: US Woodland/Desert, Canada CADPAT, UK DPM, France CCE, Germany Flecktarn, Italy Vegetato, Spain M03, Finland M05.
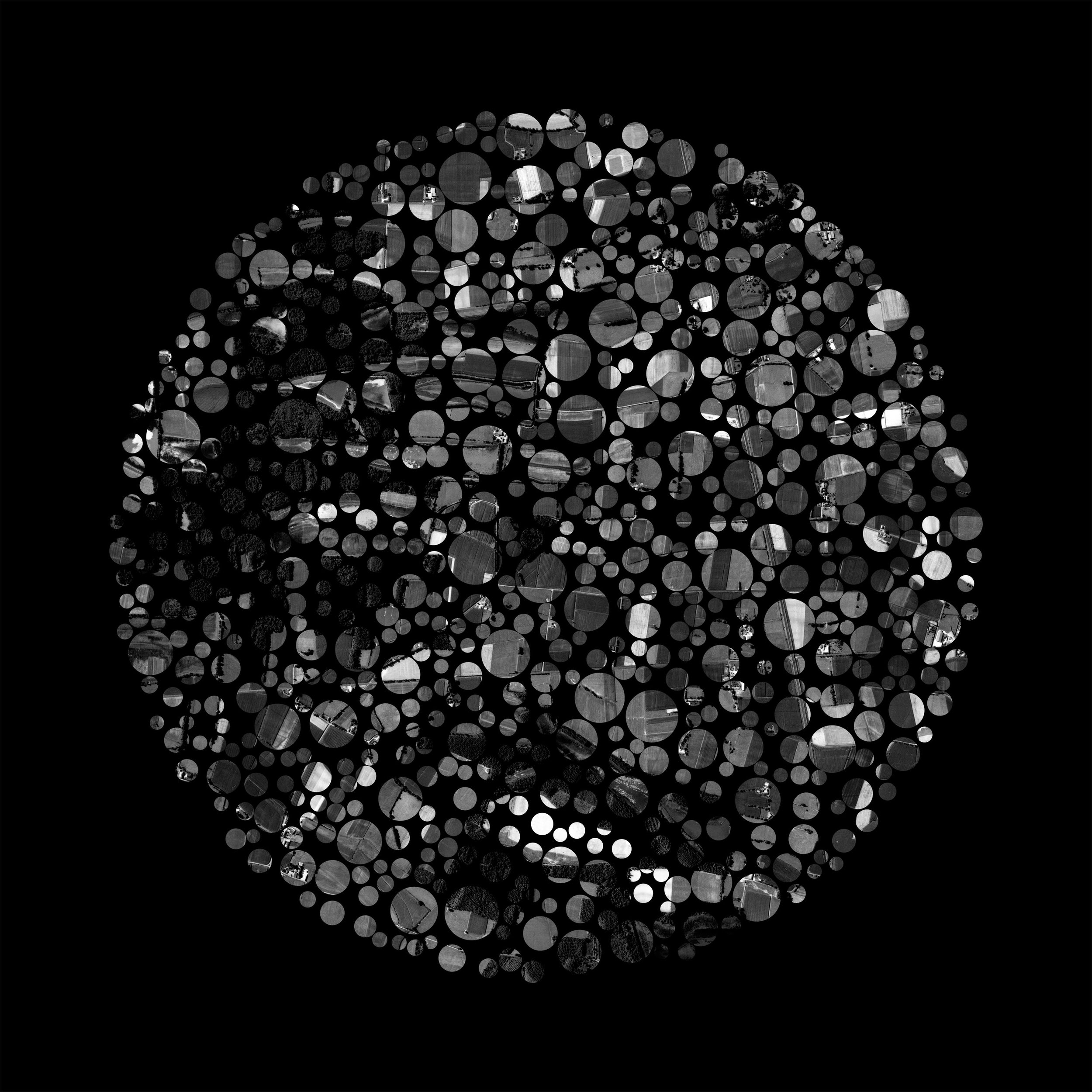
Camo 3-2, Detail.
The code is a project built on the Processing platform, designed to emulate and display various military camouflage patterns using circles. At its core, the program sets up a canvas, where it dynamically represents an assortment of globally recognised camouflage colour palettes, such as the US Woodland, UK's DPM, and Germany's Flecktarn, among others. Instead of just showing swatches of these colours, the program takes an approach by depicting each camouflage pattern as an aggregation of circles of different sizes.
Upon initialisation, a random camouflage palette is chosen. The chosen palette then dictates the colours of the circles that are generated. These circles are crafted to ensure they reside inside a larger encompassing circle, mimicking a confined camouflage region, and are also designed to avoid overlaps. This visualisation process is dynamic. Every two seconds, a timer refreshes the canvas with a new random camouflage palette and subsequently, a fresh set of circles representative of that palette.
the code employs an Object-Oriented approach, with a Circle class encapsulating essential properties and behaviours of the circles, such as their position, size, and colour. It also checks spatial properties to ensure that each circle is correctly placed relative to others.
color[] currentCamoColors;
ArrayList<Circle> circles;
int changeInterval = 2000; // Time (in milliseconds) to wait before changing camouflage pattern
int lastChangeTime;
void setup() {
size(800, 800);
background(255);
circles = new ArrayList<Circle>();
lastChangeTime = millis(); // Record the initial time
pickRandomCamouflage(); // Pick a camouflage palette
generateCircles(); // Generate circles with the selected palette
}
void draw() {
background(255);
for (Circle c : circles) {
c.display();
}
if (millis() - lastChangeTime > changeInterval) {
pickRandomCamouflage();
generateCircles(); // Generate new circles with the new palette
lastChangeTime = millis();
}
}
void pickRandomCamouflage() {
currentCamoColors = camoColorsSets[int(random(camoColorsSets.length))];
}
void generateCircles() {
circles.clear();
float bigCircleRadius = width * 0.4;
float maxR = 20;
float minR = 5;
while (maxR > minR) {
int attempts = 0;
while (attempts < 5000) {
float r = random(minR, maxR);
float x = random(r, width - r);
float y = random(r, height - r);
Circle newCircle = new Circle(x, y, r);
if (newCircle.isInside(width/2, height/2, bigCircleRadius) && !newCircle.overlaps(circles)) {
circles.add(newCircle);
}
attempts++;
}
maxR *= 0.75; // Reduce the maximum circle size for the next iteration
}
}
Etc…